Version: Yurbi v11
Role: Agent and higher
Permission: Agent with view permission to the dashboardIn this guide, we'll focus on crafting date-based filters. These filters are often used to segment data based on date values such as months, weeks, years, etc.
Note: All images shown are just an example. Names, fields, and values will be dependent on the organization and the user logged in.
Let us dive right into the process of setting up a date filter:
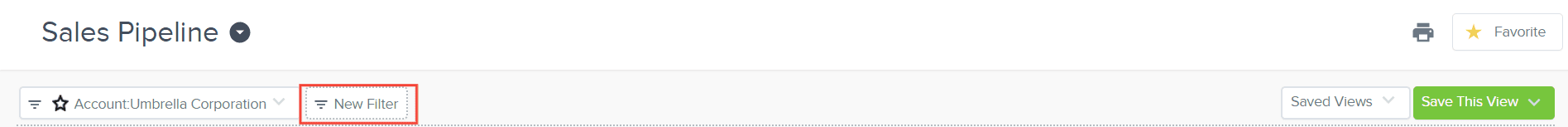
Click on New Filter, located in the filter bar region of your dashboard.

Type in your desired Filter Name.

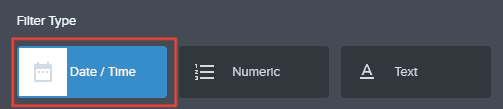
Select Date for your Filter Type.

Your Filter Index will be automatically populated.

By default, Smart Filter is turned off.

Here is a more in-depth article on Smart Filter
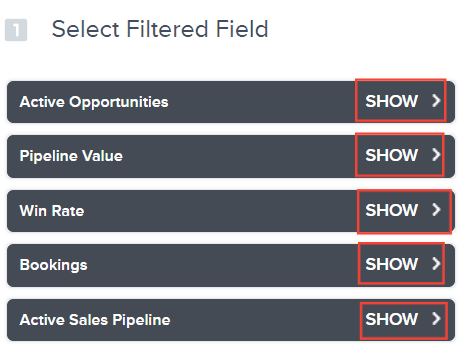
Under Selected Filtered Field, click Show for each widget listed

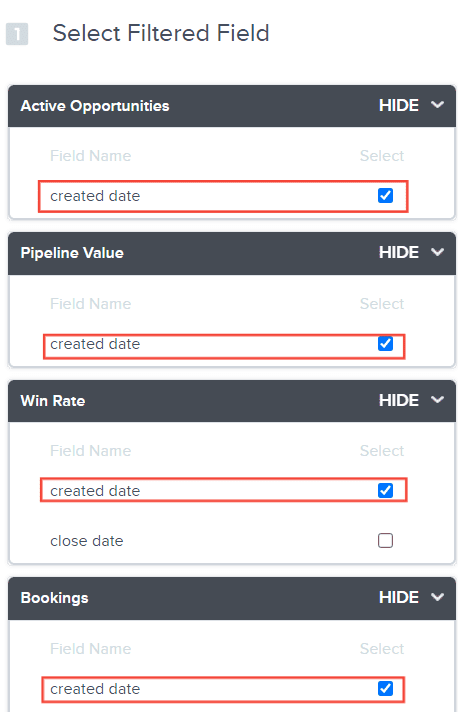
Check the field this filter should apply to. A single filter can only apply to 1 field per report.
Each box represents a report on the dashboard. As an agent with view permission, you cannot control what fields are shown.
TIP: Ideally, you'll want to tick the same box for every field. But no worries if a checkbox field doesn't appear! Your dashboard data will remain consistent and accurate.

Under Criteria Builder, click on Create.

By default, Logical Filter is set to AND, and Conditional is set to IS.


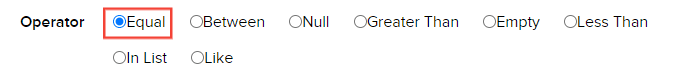
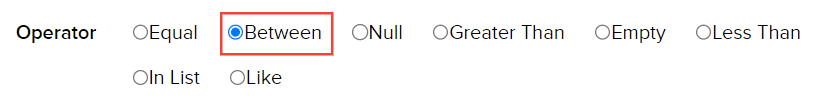
For a Date Filter Type, in the Operator section, you can choose either EQUAL or BETWEEN. Here are how these options function:
DATE FILTER: EQUAL
EQUAL: This option provides a single-select or dropdown list filter.

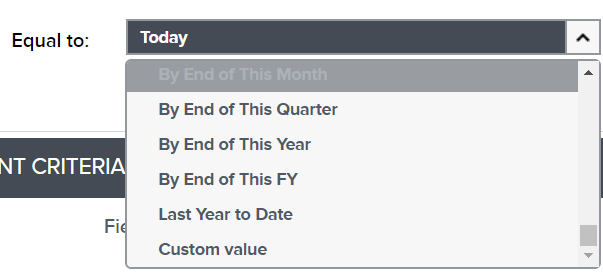
Under Equal to, set a default value or leave it blank by selecting Custom Values.

While choosing Custom Values will give you a blank field

Check Enable Get Values List.

Click on Add to Table.

Lastly, click Save to finalize your filter.

If you have selected a value, in the dashboard it will look like this:

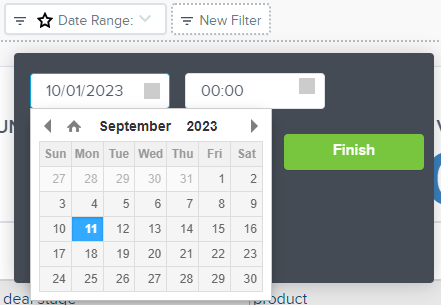
If you have selected Custom Values, it will give you a single date and time picker which can be operated in the dashboard:

DATE FILTER: BETWEEN
BETWEEN: This option lets you set a range between your chosen dates.

Under Between, leave it blank.

Make sure Prompt for Value is unchecked.

Click on Add to Table.

Lastly, click Save to finalize your filter.

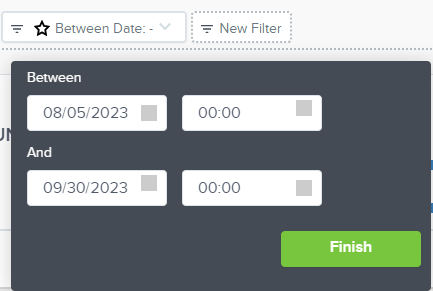
In the dashboard, it will look like this:

Remember to save each time you make changes, either to overwrite or save as a new one.
And there you have it! You can now create one or more date-based filters as you like!